|
Getting your Trinity Audio player ready...
|
Google’s New Ranking Factor: Core Web Vitals
SEO is one of the most important factors when designing and developing websites. When we create websites, we need to make sure that they are fully accessible and indexable by search engines. To do this, we need to understand the biggest search engine Google’s search ranking factors.
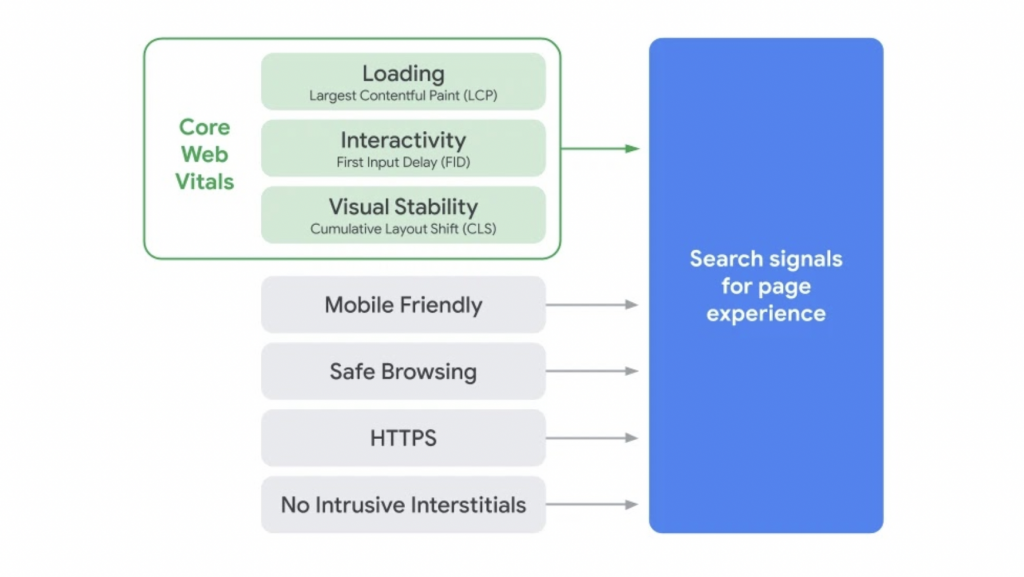
Google has announced that it will be rolling out a new algorithm update in May 2021. With the latest update, they aim to bring user experience into the search game! The factors that will determine the search ranking will include Core Web Vitals in addition to their existing search signals such as mobile friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.
As the countdown began, you may need to review your website performance and take action to improve it today.
What are Core Web Vitals
Core Web Vitals are metrics related to speed, responsiveness and visual stability of a website. These metrics determine the overall experience provided by a page.
But what do we mean by the overall experience of a page?
Google is aiming to help people find the most relevant and quality sites on the web. Therefore, they prioritize websites that offer the best experience to their visitors. Your website should be optimized for the search engines, working fast and delightful for the users.
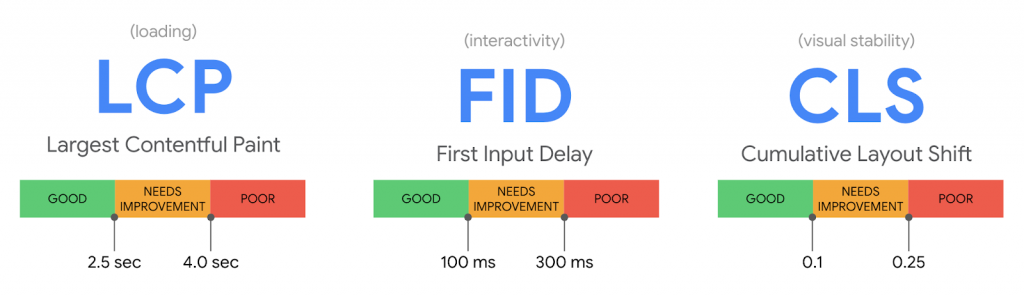
Core Web Vitals include;
- Largest Contentful Paint (LCP): The time it takes for a web page’s main content to load. You should clean up the images and codes from your website to improve this.
- First Input Delay (FID): The time it takes for a user to interact with your page. This interaction could be entering an email into a field, clicking on a link on the navigation etc.
- Cumulative Layout Shift (CLS): The amount of unexpected layout shift of visual page content. It is a bad experience if elements on your page move around as the page loads. In this case, your CLS becomes low.

WordPress plugins and tools you can use to improve your site speed
When it comes to measuring Core Web Vitals, site owners and web developers can use a wide range of tools. Here are some of them:
Google Search Console:
There is a Core Web Vitals report in Search Console to help site owners to evaluate pages across an entire website. The report shows pages that require attention based on real-world data.
PageSpeed Insights:
Google PageSpeed Insights is a great tool to see the performance of pages both on mobile and desktop devices. Page Speed Insights provides an overview of how users experience your page and give a set of actionable recommendations on how you can improve your page’s experience.
MonsterInsights:
MonsterInsights has recently announced a new Site Speed report. You can now improve your user experience by finding out how quickly your website loads and get insights about making it even faster.
You can add MonsterInsights plugin to your WordPress site, and access some essential site speed stats using their dashboard. These include Server Response Time, First Contentful Paint, Time to Interactive and Total Blocking Time.

Other factors that determine your website’s search ranking
- Mobile-friendliness: As mobile usage has been increasing, it is crucial to optimize websites for mobile devices.
- Safe-browsing: You can check the security issues report in Google Search Console
- HTTPS: If a website is served over a secure HTTPS connection, you will see a lock icon in the browser address bar
- Intrusive interstitial guidelines: Pop-ups are unpleasant surprises for website users. As they destroy the user experience, you should use them only if it is legally required.

What else do you need to do to improve your site speed?
- Remove any unnecessary third-party scripts
- Reduce the number of WordPress plugins
- Consider finding a more optimized theme such as Astra, Sydney or Hello Elementor
- Use an optimizer: Consider using a plugin that will automatically convert your uploaded images to the optimal formats
- Upgrade your web host: Better hosting means faster load times so pick one that offers good performance at a fair price
- Set up lazy loading: Lazy loading makes images load when someone scrolls down your page
- Remove large page elements: These large elements could be high res images
- Use a CDN: Content Delivery Networks are great as they can do wonders to improve your Core Web Vitals
Final Thoughts
In summary, Google will be rolling out new ranking signals in May of 2021 called the Core Web Vitals, and this shows us the importance of online user experience.
If you want to improve your website’s performance and rank higher on the search engine results, you need to start optimizing your website today. Focusing on the user and accessibility is more important than design as a good-looking website is nothing if it is not visible, or provides value to its visitors.
Is your website ready for Google’s latest ranking factor? Let us know in the comments!
Disclosure: Bear in mind that some of the links in this post are affiliate links and if you go through them to make a purchase we may earn a commission.






